Customizing messenger icons
This topic provides instructions on disabling default department selection when submitting tickets in Helpdesk portal.
To do this, follow the below steps:
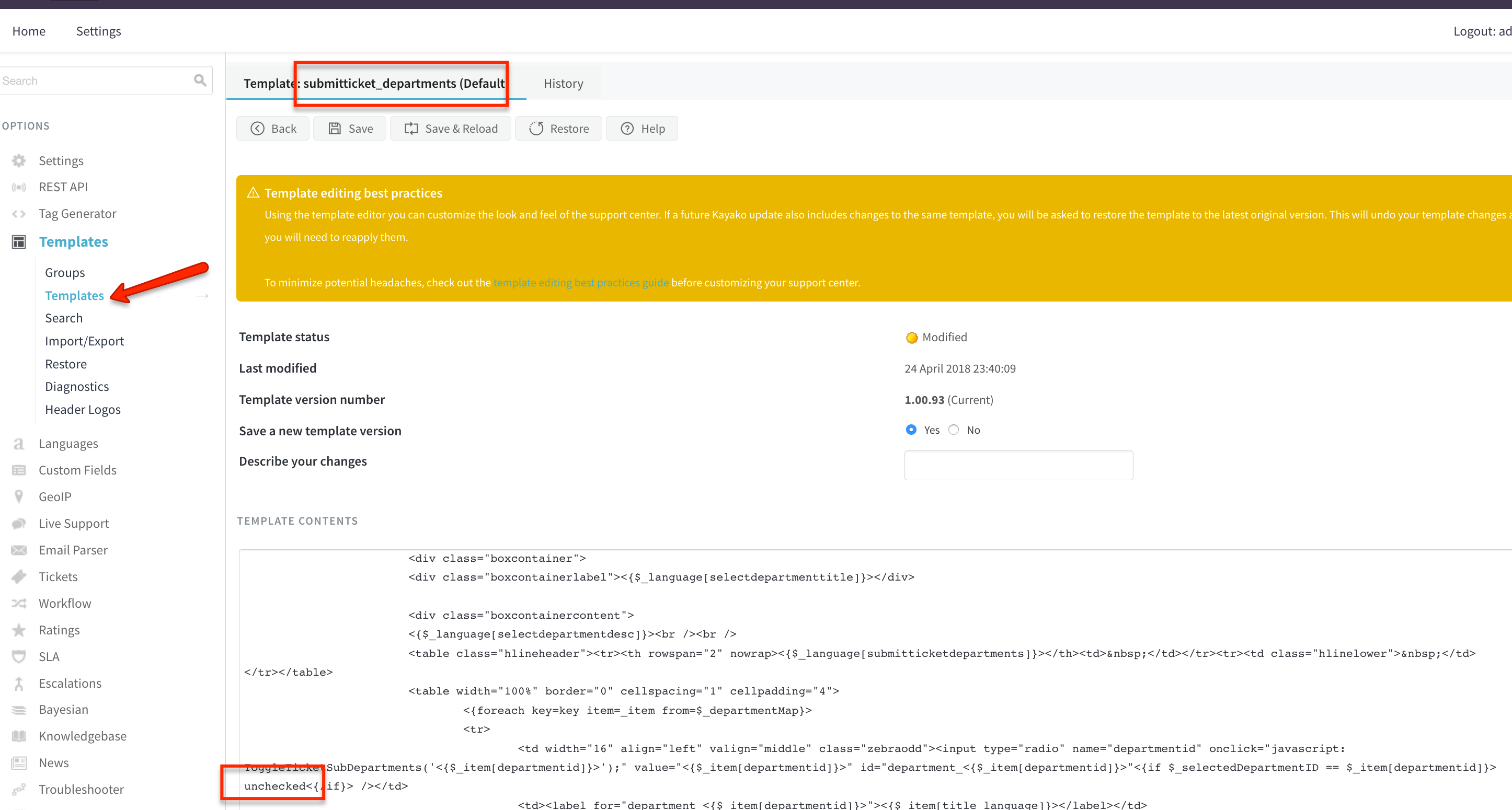
- Go to the path: Admin CP > Templates > Templates > Tickets > submitticket_departments.
- Find the following snippet in the template contents: <td width="16" align="left" valign="middle" class="zebraodd"><input type="radio" name="departmentid" onclick="javascript: ToggleTicketSubDepartments('<{$_item[departmentid]}>');" value="<{$_item[departmentid]}>" id="department_<{$_item[departmentid]}>"<{if $_selectedDepartmentID == $_item[departmentid]}> checked<{/if}> /></td>
- Replace the above template snippet with the following content: <td width="16" align="left" valign="middle" class="zebraodd"><input type="radio" name="departmentid" onclick="javascript: ToggleTicketSubDepartments('<{$_item[departmentid]}>');" value="<{$_item[departmentid]}>" id="department_<{$_item[departmentid]}>"<{if $_selectedDepartmentID == $_item[departmentid]}> unchecked<{/if}> /></td>
The only update made to the template is the radio input type changed from checked to unchecked.

Template: submittickets_departments (Default)
Note:You may need to choose the proper template group before changing your template.
- After performing the change, click Save.