Adding branded logos to live chat windows
If you are managing multiple brands in GFI HelpDesk, it is important that the proper logos appear in your customer chat windows. Since each brand and support site is managed by a different template group, you can personalize the logo for each of your support sites modifying that brand's templates.
Prerequisites
- Make sure the logo files you want to use are uploaded somewhere easy to link to. It needs to be a public URLUniform Resource Locator is the address of a web page on the world wide web., for GFI HelpDesk to be able to use it.
- Figure out which brands you want to modify, so you know which template groups to start with.
- Follow the instructions to below to update your chat templates.
Branding your live chat logos
To customize your live chat logo to match your brand:
- Log in to the Admin control panel.
- Click Templates on the sidebar and then Groups on the sidebar.
- Open the 'template group' which you want to edit, then click on Templates.
- Here you can see a list of template categories. Click on Live Support to expand the list.
- Finally, find the
chatheadertemplate and click to open it. - Now you want to find the spot in the code that specifies which logo to you. Press Ctrl+F to search the page and type in:
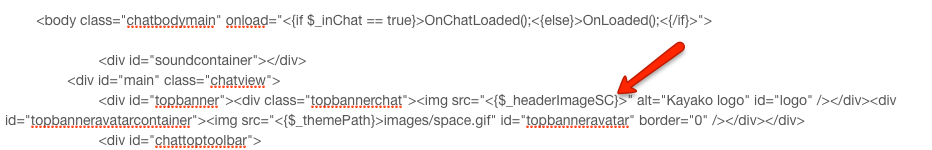
- That should take you down to the top of the body section.
- Select the entire
<{$_headerImageSC}>tag and delete it. - Copy the full URL for your logo image and paste it between the quotation marks after
src=, where the header image code used to be.NOTE:Remember that the icon image, sized no larger 150px by 40px, needs to be hosted at a publicly available URL.
- When you have made your changes, that line of code should look something like this:
- After making the change, click the Save button.
- Repeat the steps above for the 'template groups' of any additional brands you support.
- Finally, go ahead and refresh one of your branded support sites, open up a chat, and you should see your updated logo.
<{$_headerImageSC}>

Top of body section
<div id="topbanner"><div class="topbannerchat"> <img src="https://support.yourcompany.com/brandedlogo.png" alt="GFIHelpdesk <{$_productTitle}> Logo" id="logo" />