Customizing HTML reports
HTML report templates are customizable, enabling you to further tweak GFI EventsManager to suit your daily requirements. To edit the available templates, knowledge of HTML and CSS is required.
Important
Before editing the default report template, save a copy of the original so that you can easily revert to default for troubleshooting.
To edit the layout of HTML reports:
1. Go to GFI EventsManager install directory:
%Program Files\GFI\EventsManager2012\Data\Templates\DefaultReportLayout

Editing HTML report templates
2. From DefaultReportLayout folder, edit the templates described below:
3. Using an HTML editor, edit the following elements of the templates:
| Section | Description |
|---|---|
| Report logo | Replace GFI EventsManager logo with a logo of your choice. Add more logos or completely remove them from your reports. |
| Labels and text |
Rename and reposition labels according to your needs. |
| Placeholders | Although you are able to move placeholders around the report, renaming them will cause GFI EventsManager reporting engine to fail to return the respective data. |
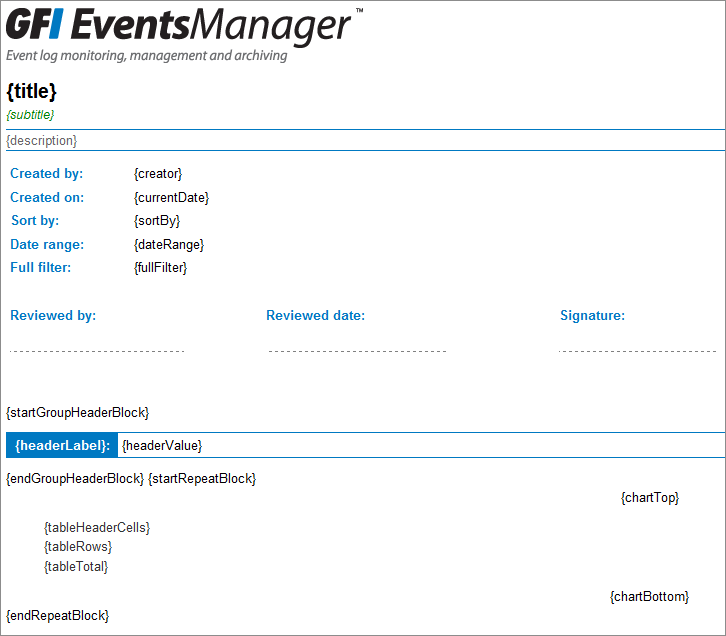
Available placeholders include:
| Placeholder | Description |
|---|---|
| {title} |
Title of report. |
| {subtitle} |
Subtitle of report. |
| {description} |
Description of report. |
| {creator} |
User who generated report. |
| {currentDate} |
Date when report is generated. |
| {sortBy} |
Sort field. |
| {dateRange} |
Report data is gathered from the specified time period. |
| {fullFilter} |
List of Restrictions set for the Report. |
| {startGroupHeaderBlock} |
Beginning of Header section of the repetitive block. |
| {headerLabel} |
Name of grouping header. |
| {headerValue} |
Value of grouping header. |
| {endGroupHeaderBlock} |
Ending of Header section of the repetitive block. |
| {startRepeatBlock} |
Beginning of the Body section of the repetitive block. |
| {tableHeaderCells} |
The Header section of the table data. |
| {tableRows} |
The Body section of the table data. |
| {tableTotal} |
For charts. Contains the Sum or Count value of the computed field. |
| {chartTop} |
Places the chart at the beginning of the report. |
| {chartBottom} |
Places the chart at the end of the report. |
| {endRepeateBlock} | Ending of the Body section of the repetitive block. |
4. Save the HTML template and generate a report using the new layout. For more information refer to Generating reports.
Note
Using the same HTML/CSS conventions of the HTML templates, you are also able to create your own customized templates. Copy the template, rename it and reuse the same placeholders.